This project was created as a part of Akademia UX/UI course, by me and my two friends. We had the task to design a product, which could help people find places and groups to play team sports in their area. We followed a process that included research, ideation, modeling and design in this order.
1. Research
First we conducted desk research of the competition for our product and analyze how they resolved designing features that could be of use in our project. Next we did prescreening by posting questionnaires on Facebook groups used by people who wants to find team mates to play sports. Then we phoned a selected group and asked them further questions and invited them for interviews. During those we learned essential information about users of our product.
2. Ideate
Knowing what are the pain points for our Persona we came up with product features that will bring a releve. We conducted a brain storm to invent many ideas and then we grouped them and decided by voting which we want to include in our product.
Our next step was creating a User Scenario and based on this User Flow which allowed us to follow step by step how our Persona would navigate our website to take part in a game.
Basing on User Flow we could designed Wireflows including main screens our Persona would interact with.

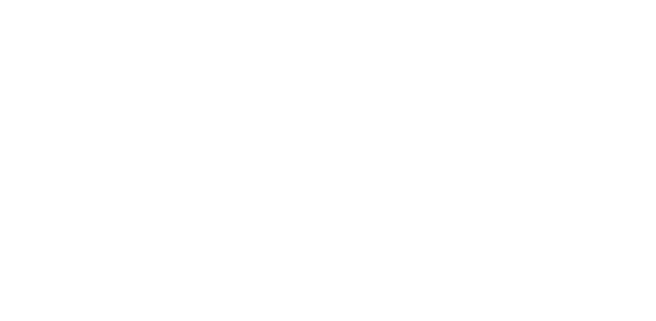
Step 1. Entering the home page, where a list of events that you can join and filtering immediately appears

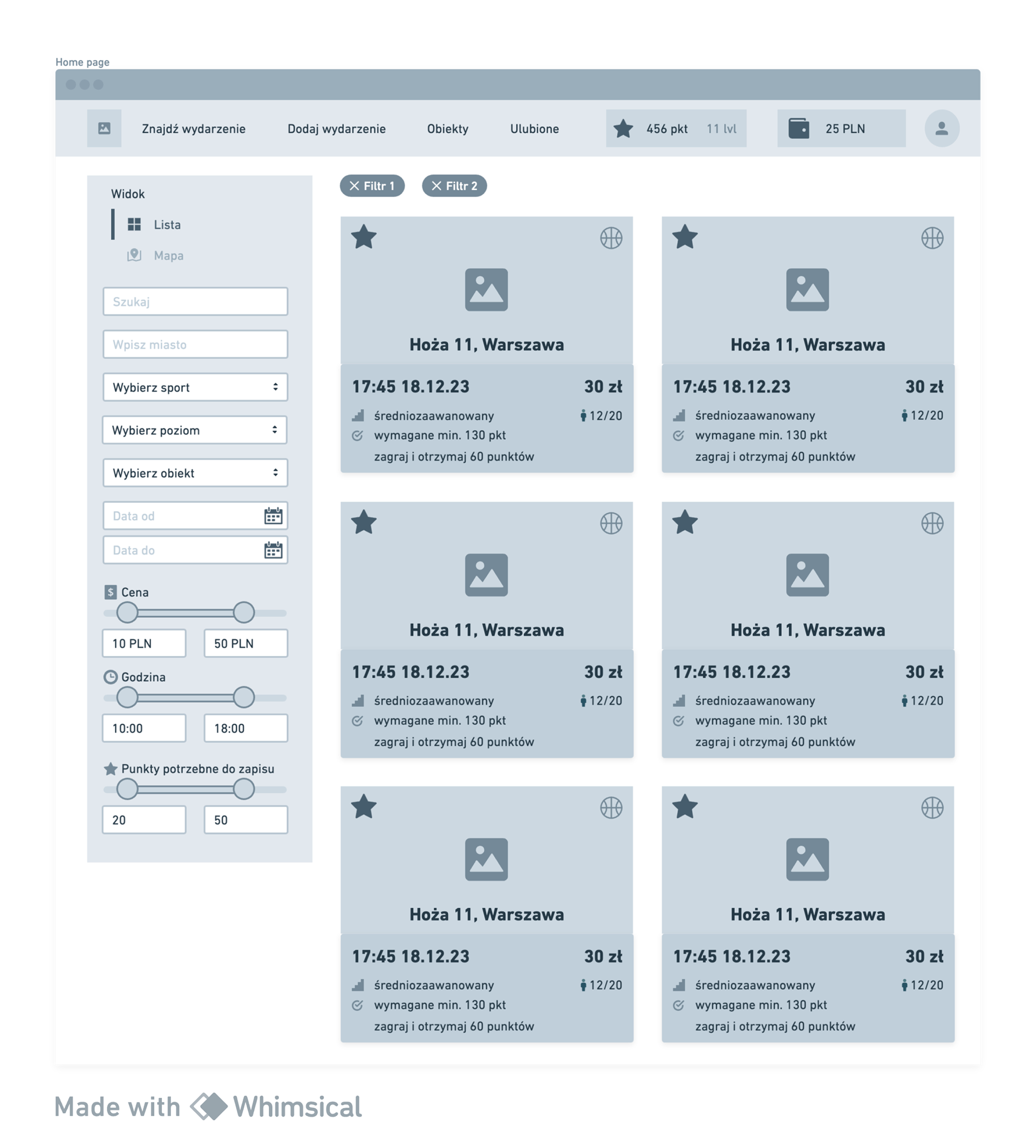
Step 2. Selecting a specific event and checking the details of the game: description of the event, registered players, description of the facility, map with directions

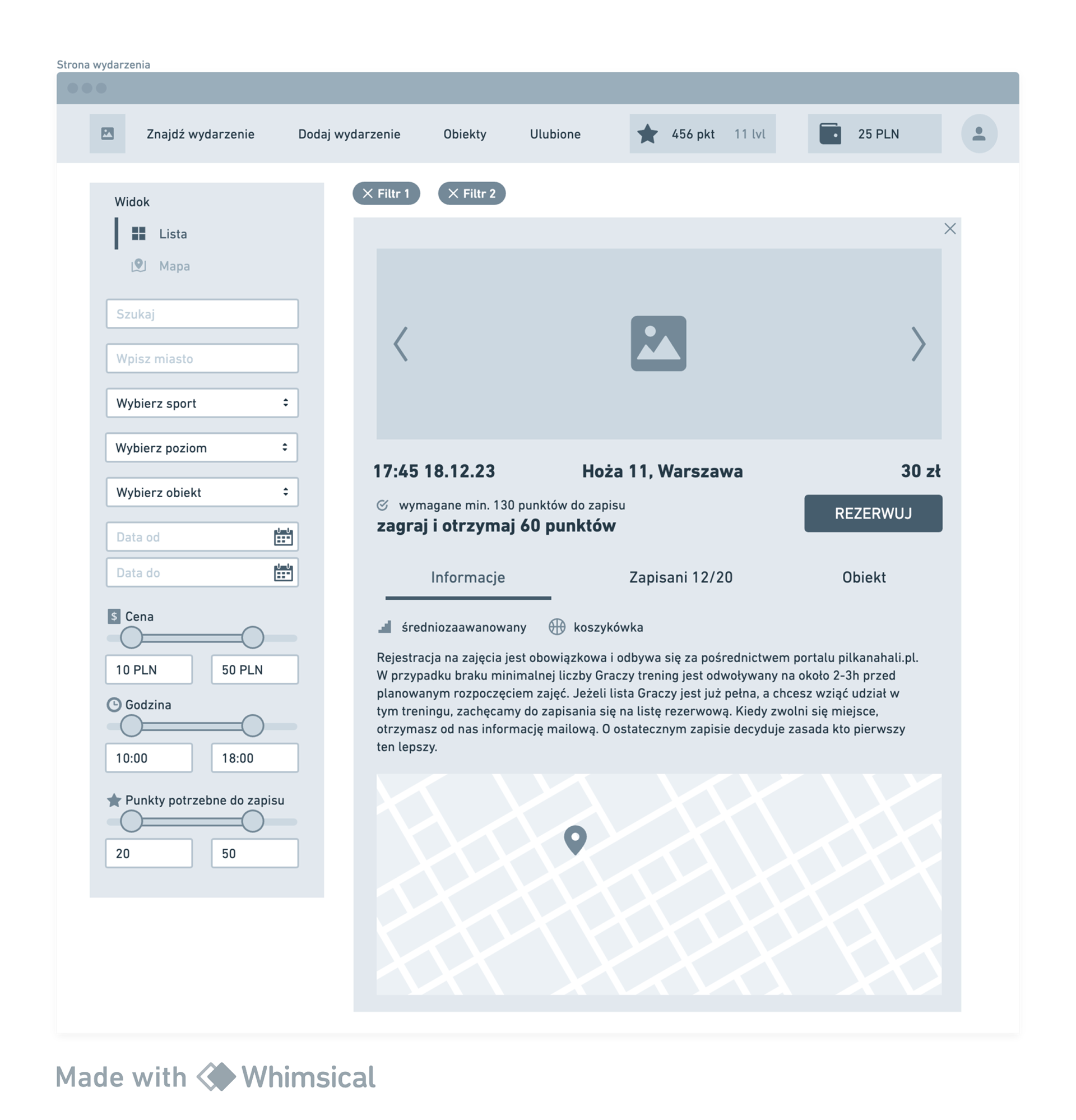
Step 3. After selecting the "Book" option, a payment window appears, you can make it using previously paid money to the internal wallet, using the BLIK code, or by transfer

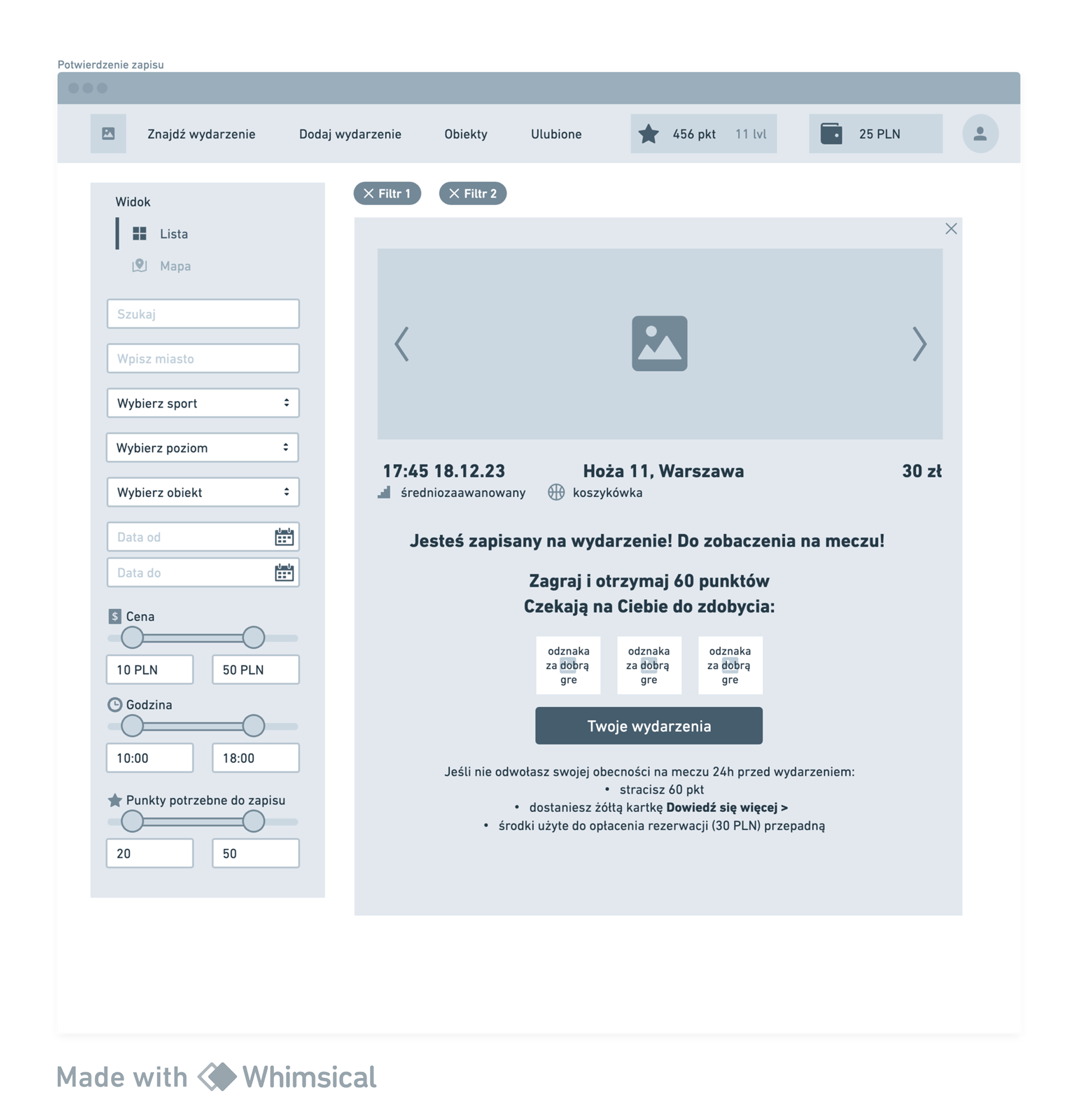
Step 4. After making the payment, a screen with payment confirmation and information about what the user can get or lose when playing or missing the match

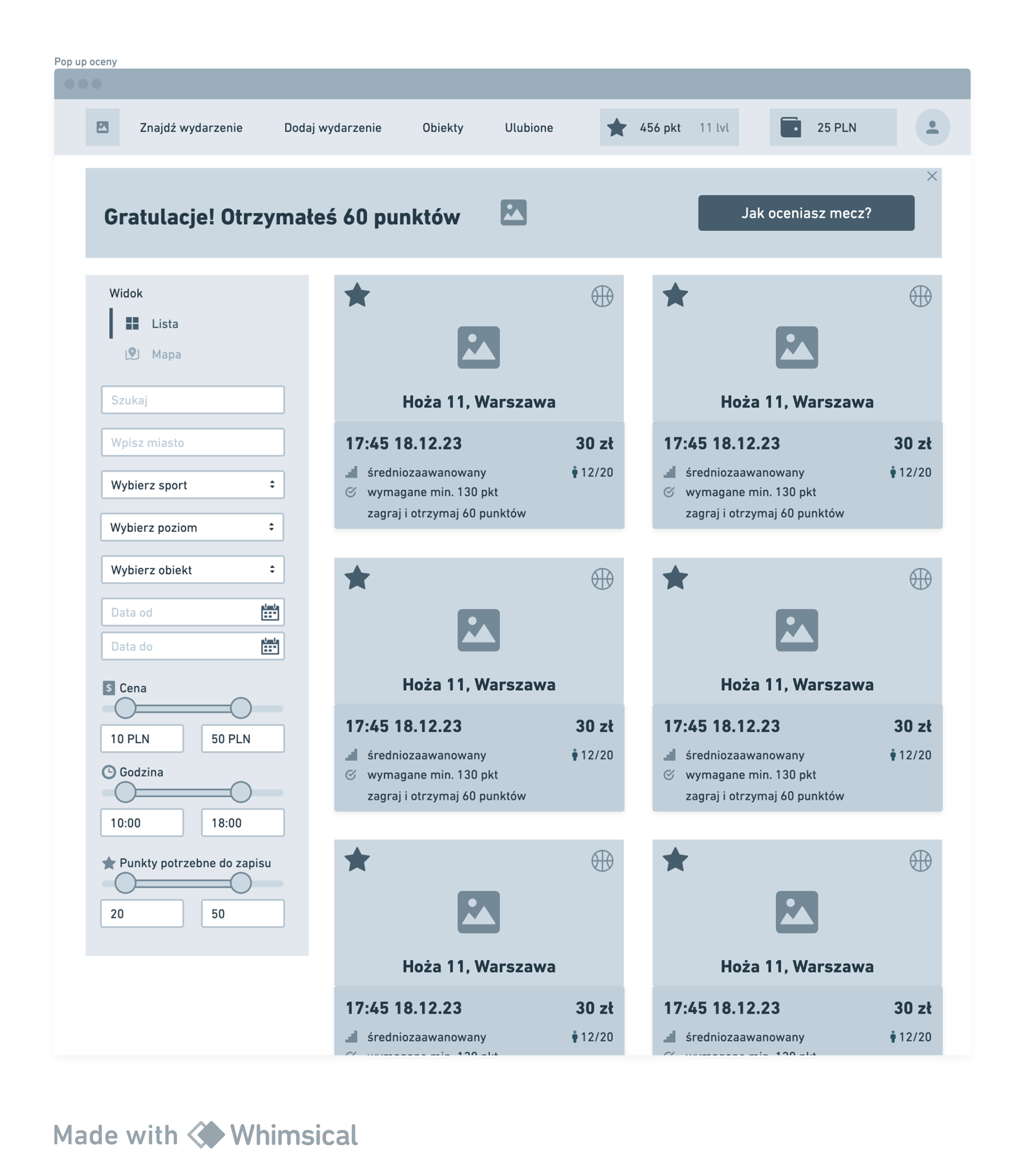
Step 5. After the match, a banner appears which informs about the prizes won for participating in the match and encourages you to evaluate various aspects of the match

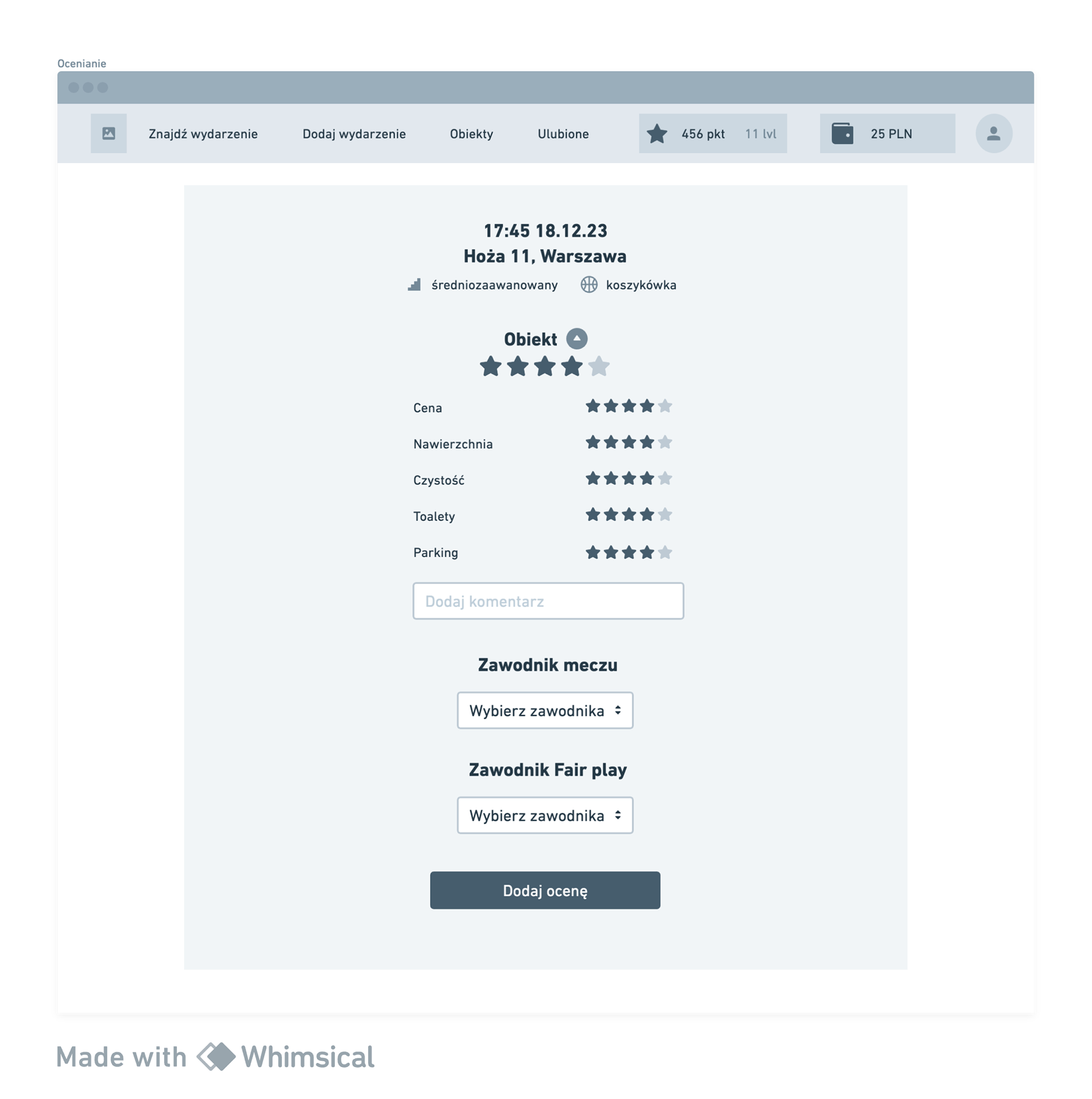
Step 6. Survey with questions about the previously played match
3. Modeling
After this we created a low fidelity Prototype and a list of 10 tasks for testing. Testers pointed out things, we should change in our product, we analyze their suggestions and made some corrections to create a 2.0 Prototype and conduct another round of tests. After this we repeated the process and ended up with final Prototype.
After this we created a low fidelity Prototype and a list of 10 tasks for testing. Testers pointed out things, we should change in our product, we analyze their suggestions and made some corrections to create a 2.0 Prototype and conduct another round of tests. After this we repeated the process and ended up with final Prototype.
4. Design
The most fun step for me was this one - designing User Interface to create full product. We also had a chance to test our UI using and correct some small problems that this test pointed out for us.
jcdiowefjewi